Marketing Digital
CLIENT :
Ville de Levallois-Perret (92)
NOMBRE D’HABITANTS :
> 65 000 habitants
DATE DE LANCEMENT DU PROJET :
Novembre 2023
CADRE D’INTERVENTION :
développement web, webdesign
TECHNOLOGIE :
CMS Open Source WordPress
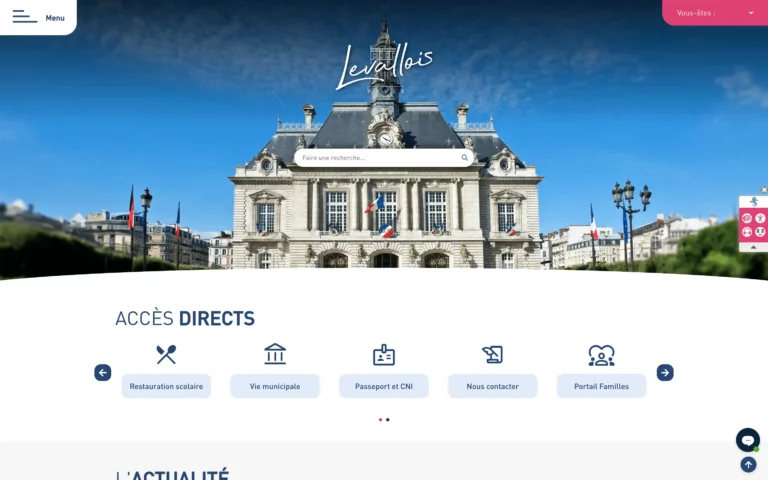
Dans l’ère numérique d’aujourd’hui, une présence en ligne efficace est devenue cruciale pour les municipalités, la commune de Levallois-Perret, située en région parisienne, n’a pas manqué l’opportunité de dynamiser sa présence sur la toile. Nous sommes fiers d’annoncer la sortie de la refonte du site web institutionnel, fruit d’une collaboration étroite entre la direction de la communication, le cabinet du Maire de Levallois et le département Marketing digital du Groupe CMP. Une étape significative dans l’engagement de la commune envers une communication transparente, accessible, et moderne.
Située dans le département des Hauts-de-Seine, Levallois est renommée pour sa proximité avec la capitale, sa qualité de vie, et son dynamisme économique. Avec une population dense et des besoins changeants, la mairie avait besoin d’une plateforme web à la hauteur de ses ambitions et de ses 5@ : informer, interagir, et faciliter la vie de ses habitants en améliorant la qualité des services offerts, et l’accès à l’information.
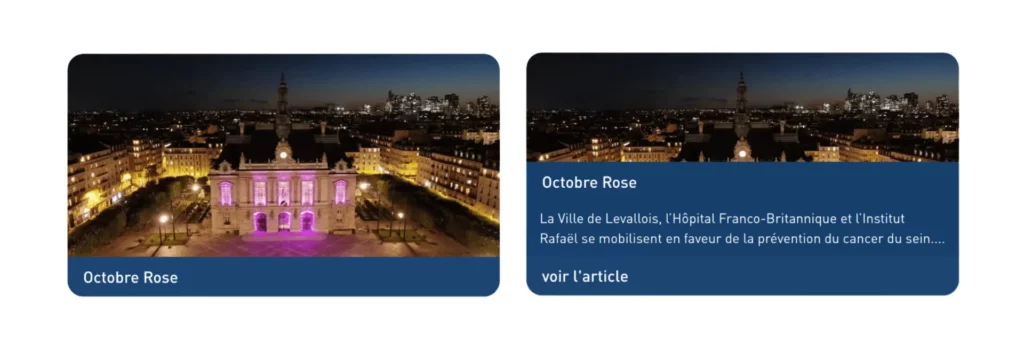
De l’accessibilité à l’interactivité, en passant par un design moderne et une ergonomie intuitive, chaque aspect de ce projet a été minutieusement pensé pour créer une expérience usagers exceptionnelle sur tous les supports (ordinateur, tablette et mobile). À travers cet article, nous vous invitons à plonger dans les coulisses de cette réalisation et à découvrir les fonctionnalités clés de ce nouveau site web !
Avant toute réalisation, nous mettons en place un cadrage du projet par le biais de réunions en présentiel pour prendre connaissance de l’ensemble des aspects fonctionnels et techniques nécessaires.
Mais également pour affiner les attentes, pistes graphiques, architecturales, ergonomiques et de navigation attendue par le client. Cette première phase nous a permis d’ajuster le cahier des charges et de mettre en place notre méthodologie de travail, le planning de déploiement en accord avec le délai de livraison.
Durant la conception, 3 sites ont été aspirés pour favoriser la navigation et la concentration d’informations en un même lieu. Pour éviter aux utilisateurs de fuiter du site mère de la ville. Chacun des sites disposait aussi de son propre nom de domaine, technologie de développement et spécificités fonctionnelles (Infos Levallois voyage , Levallois tournage, Levallois culture).
Nous avons fait le choix d’une approche design centrée sur le parcours utilisateur, en optimisant l’architecture du site. Pour une navigation fluide et une hiérarchisation de l’information claire. Nous avons travaillé l’ergonomie des interfaces, et la cohérence graphique.
Des fonctionnalités nouvelles on été créées, parfois sur mesure. Un travail conséquent a été réalisé en amont sur le choix du contenu à pousser et sur le rubriquage des thématiques.

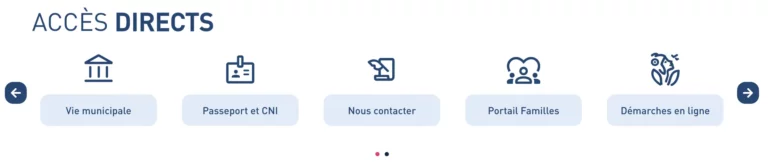
Les visiteurs peuvent naviguer facilement entre les différentes sections et ainsi trouver rapidement les informations dont ils ont besoin grâce aux icônes “accès directs”, reprenant les pages les plus consultées du site.


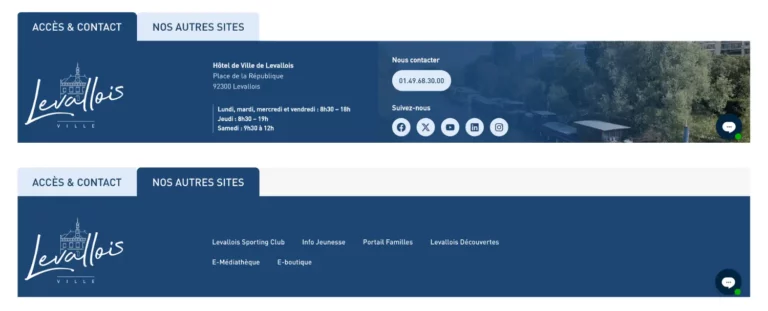
Une particularité a été intégrée au footer qui dispose d’un onglet permettant de mettre davantage de liens pratiques et indispensables.
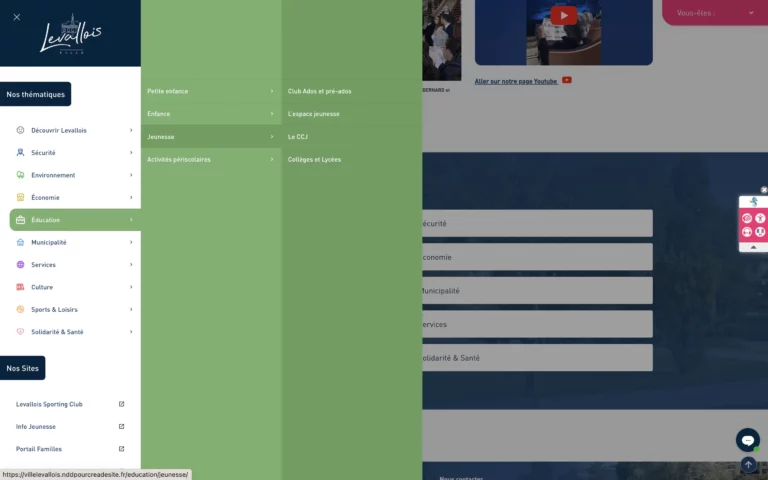
Le menu de navigation a été conçu avec les couleurs qui apparaissent dans le magazine municipal Levallois Infos, pour créer une homogénéité visuelle sur tous les supports de communication de la ville.


Une barre de recherche intelligente et performante a été mise en place pour faire remonter les informations les plus pertinentes lors d’une recherche sur site avec une présence centrale (depuis la page d’accueil et depuis le header sur toutes les autres pages.)
Nous avons appliqué un bouton de profiling “vous êtes” qui permet un accès par typologie de visiteurs (jeune, senior, entreprise), permettant que ces derniers puissent effectuer des actions particulières et voir des contenus suggérés en fonction de leur profil.


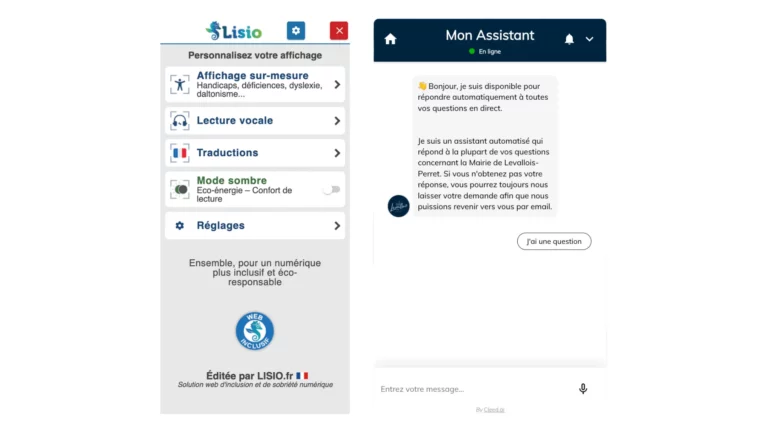
Un chatbot a été intégré au site web pour créer une assistance aux visiteurs du site dans leur recherche d’informations sur l’intégralité de la base données. Si toutefois la requête ne peut être prise en charge, la ville se réserve la possibilité de revenir vers l’utilisateur par retour de mail.
Le site se conforme aux besoins actuels et à la réglementation en vigueur en termes de RGPD et RGAA (niveau AA du RGAA). Le site garantit un haut niveau d’accessibilité pour les personnes en situation de handicap (malvoyants, non-voyants, sourds ou malentendants). Un document attestant de cette conformité a été transmis à la ville. La solution proposée permet :
Le module LISIO se matérialise par un menu sticky représenté par un hippocampe.
La livraison du site clé en main comprend la réalisation d’un tutoriel de documentation technique sur l’utilisation du back-office du site web et de l’ensemble des fonctionnalités spécifiques liées à la gestion du contenu auprès des équipes municipales et en fonction de leur rôle (gestionnaire de contenu, éditeur, contributeur, administrateur …). À cela s’ajoutent des sessions en présentiel pour un temps de familiarisation avec le back-office dans le but de gagner en autonomie quant à la gestion du nouveau site.
Bénéficiez d’un accompagnement par un community manager, de la création de contenu web engageant ou du développement de sites sur-mesure