Dans l’ère numérique d’aujourd’hui, une présence en ligne efficace est devenue cruciale pour les municipalités, la commune de Levallois-Perret, située en région parisienne, n’a pas manqué l’opportunité de dynamiser sa présence sur la toile. Nous sommes fiers d’annoncer la sortie de la refonte du site web institutionnel, fruit d’une collaboration étroite entre la direction de la communication, le cabinet du Maire de Levallois et le département Marketing digital du Groupe CMP. Une étape significative dans l’engagement de la commune envers une communication transparente, accessible, et moderne.
Située dans le département des Hauts-de-Seine, Levallois est renommée pour sa proximité avec la capitale, sa qualité de vie, et son dynamisme économique. Avec une population dense et des besoins changeants, la mairie avait besoin d’une plateforme web à la hauteur de ses ambitions et de ses 5@ : informer, interagir, et faciliter la vie de ses habitants en améliorant la qualité des services offerts, et l’accès à l’information.
De l’accessibilité à l’interactivité, en passant par un design moderne et une ergonomie intuitive, chaque aspect de ce projet a été minutieusement pensé pour créer une expérience usagers exceptionnelle sur tous les supports (ordinateur, tablette et mobile). À travers cet article, nous vous invitons à plonger dans les coulisses de cette réalisation et à découvrir les fonctionnalités clés de ce nouveau site web !
Cadrage du projet
Avant toute réalisation, nous mettons en place un cadrage du projet par le biais de réunions en présentiel pour prendre connaissance de l’ensemble des aspects fonctionnels et techniques nécessaires. Mais également pour affiner les attentes, pistes graphiques, architecturales, ergonomiques et de navigation attendue par le client. Cette première phase nous a permis d’ajuster le cahier des charges et de mettre en place notre méthodologie de travail, le planning de déploiement en accord avec le délai de livraison.
Conception graphique & ergonomique
Nous avons fait le choix d’une approche design centrée sur le parcours utilisateur, en optimisant l’architecture du site pour une navigation fluide et une hiérarchisation de l’information claire. Nous avons également travaillé sur l’ergonomie des interfaces, la cohérence graphique, et la facilité d’utilisation des fonctionnalités et animations d’apparition.
Des fonctionnalités nouvelles on été créées, parfois sur mesure. Un travail conséquent a été réalisé en amont sur le choix du contenu à pousser et sur le rubriquage des thématiques.

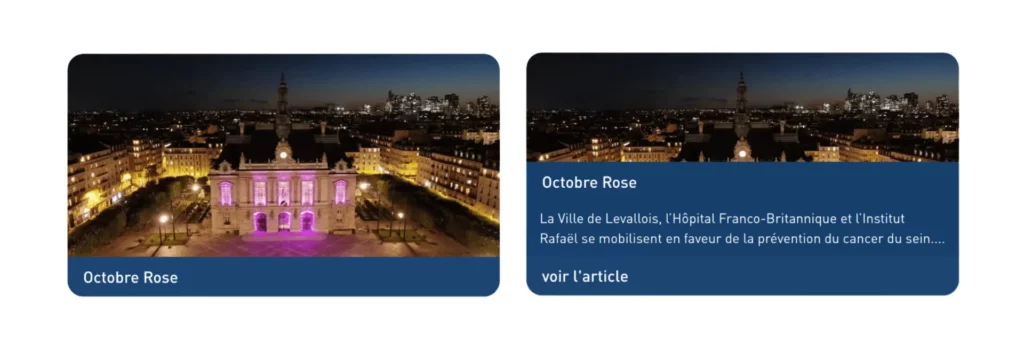
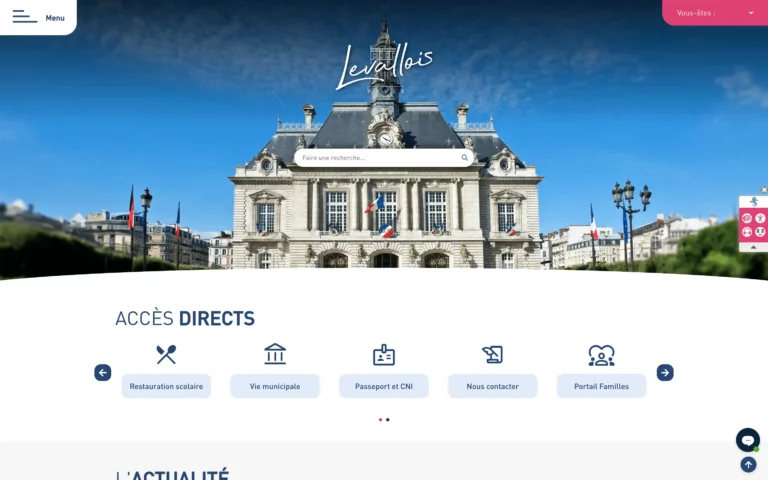
Au survol de la souris le descriptif des contenus éditoriaux apparaît, une manière de mettre en avant l’information et de créer de l’animation et du mouvement au travers du site web.

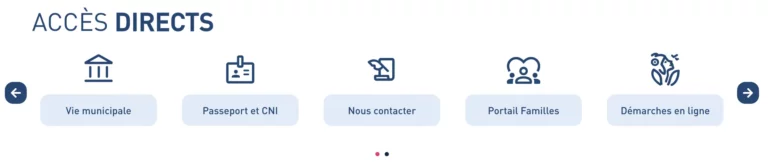
Les visiteurs peuvent naviguer facilement entre les différentes sections et ainsi trouver rapidement les informations dont ils ont besoin grâce aux icônes “accès directs”, reprenant les pages les plus consultées du site.

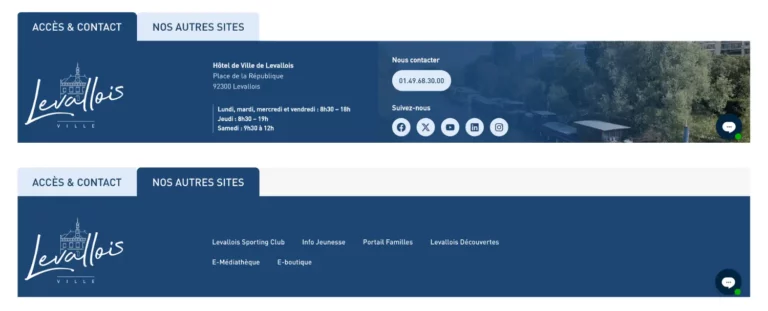
Une particularité a été intégrée au footer qui dispose d’un onglet permettant de mettre davantage de liens pratiques et indispensables.

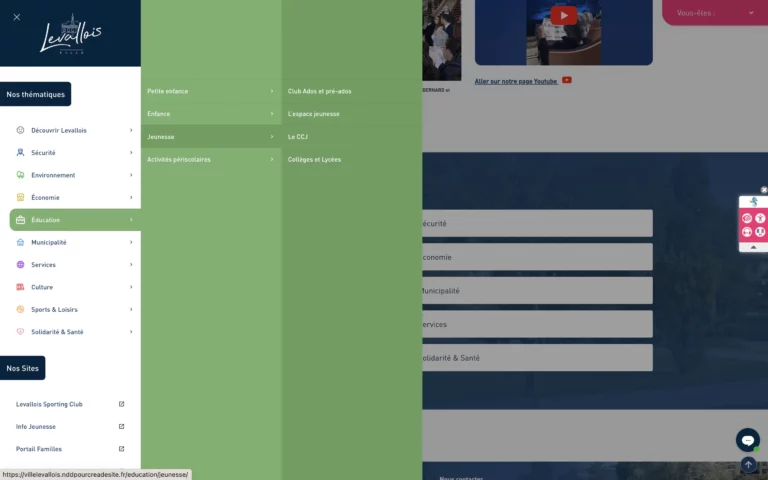
Le menu de navigation a été conçu avec les couleurs qui apparaissent dans le magazine municipal Levallois Infos, pour créer une homogénéité visuelle sur tous les supports de communication de la ville.

Une barre de recherche intelligente et performante a été mise en place pour faire remonter les informations les plus pertinentes lors d’une recherche sur site avec une présence centrale (depuis la page d’accueil et depuis le header sur toutes les autres pages.)

Nous avons appliqué un bouton de profiling “vous êtes” qui permet un accès par typologie de visiteurs (jeune, senior, entreprise), permettant que ces derniers puissent effectuer des actions particulières et voir des contenus suggérés en fonction de leur profil.
Accessibilité, inclusion & écoconception
Le site que nous avons conçu se conforme aux besoins actuels et à la réglementation en vigueur en termes de RGPD et RGAA. En atteignant le niveau AA du RGAA, le site web garantit un haut niveau d’accessibilité pour les personnes en situation de handicap, notamment les personnes malvoyantes, non-voyantes, sourdes ou malentendantes. Un document attestant de cette conformité a été transmis à la ville.
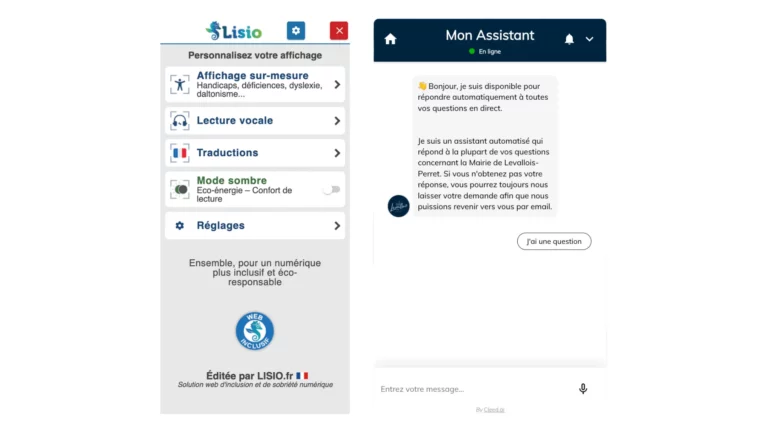
La solution que nous proposons permet à la fois une de personnaliser l’affichage du site web, une vocalisation de l’ensemble des composants textuels et visuels du site et d’accéder à un panneau de contrôle pour calculer l’empreinte carbone. Le module LISIO se matérialise par un menu sticky sur lequel un simple clic sur le symbole « hippocampe », permet de se laisser guider afin d’adapter sa lecture en fonction de son profil et son handicap.

Un chatbot a été intégré au site web pour créer une assistance aux visiteurs du site dans leur recherche d’informations sur l’intégralité de la base données pour une proximité accrue permettant d’activer une fonction conversationnelle. Si toutefois la requête ne peut être prise en charge, la ville se réserve la possibilité de revenir vers l’utilisateur par retour de mail.
Accompagnement & formation
La livraison du site clé en main comprend la réalisation d’un tutoriel de documentation technique sur l’utilisation du back-office du site web et de l’ensemble des fonctionnalités spécifiques liées à la gestion du contenu auprès des équipes municipales et en fonction de leur rôle (gestionnaire de contenu, éditeur, contributeur, administrateur …). À cela s’ajoutent des sessions en présentiel pour un temps de familiarisation avec le back-office dans le but de gagner en autonomie quant à la gestion du nouveau site.
Ils nous font confiance
